2018 Fb How to Upload Image Into a Post I Am Sharing
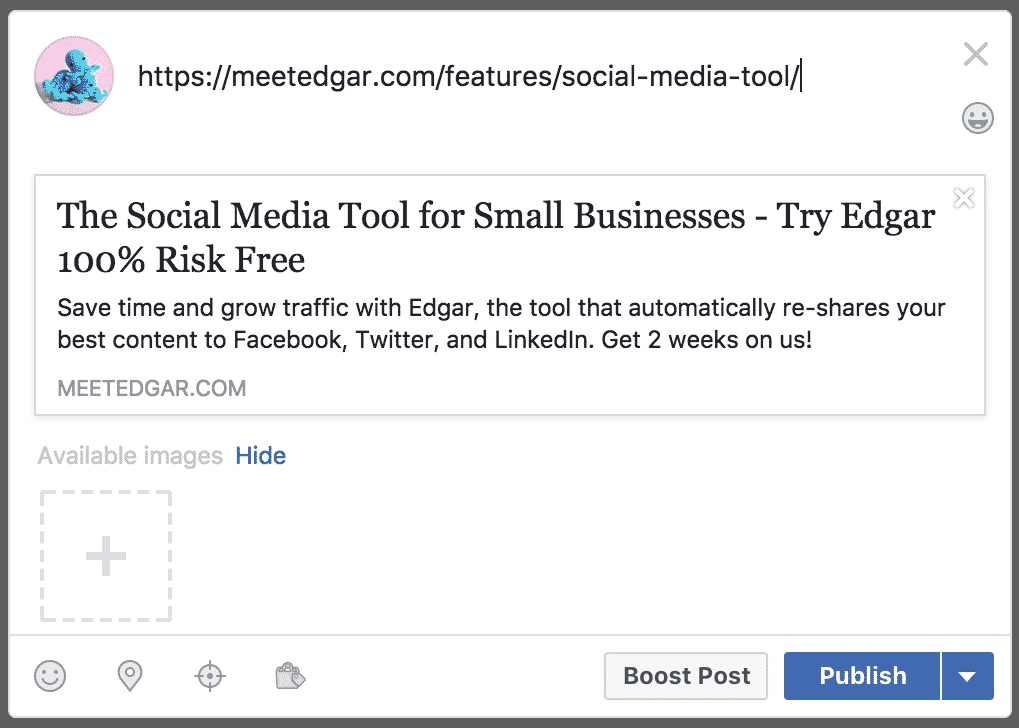
Don't you detest information technology when you try to post a link in a Facebook post, and the image in the preview ends upwards looking similarthis:

B-o-o-o-o-ring.
Where's the epitome, correct?
Information technology's supposed to be there automatically!
This all comes down tometadata.
Which, admittedly, doesn't sound similar a very heady topic.
Information technology affects everyone, though – including you!
Call up of metadata like your website's Deoxyribonucleic acid – coded data that determines how a network like Facebook sees the pages on your site. And merely similar Dna, if you change the information in that code, Facebook will see those pages in different ways!

If you desire your Facebook links to await as proficient as possible, then yous've gotta know how sure parts of your metadata work.
We're gonna cut through all the technical details and give you the short version of what matters in your metadata, and so you tin can make sure your Facebook link previews generate those beautiful images yous're looking for every time!
Which ways the part of your website's metadata that we're focusing on is Open Graph meta tags.
(Non into coding? Don't worry – we've got some like shooting fish in a barrel plug-and-play shortcuts nosotros'll share, too.)
Here's how it all works!
What are Open Graph meta tags, exactly?
By definition, Open Graph "enables any spider web page to go a rich object in a social graph."
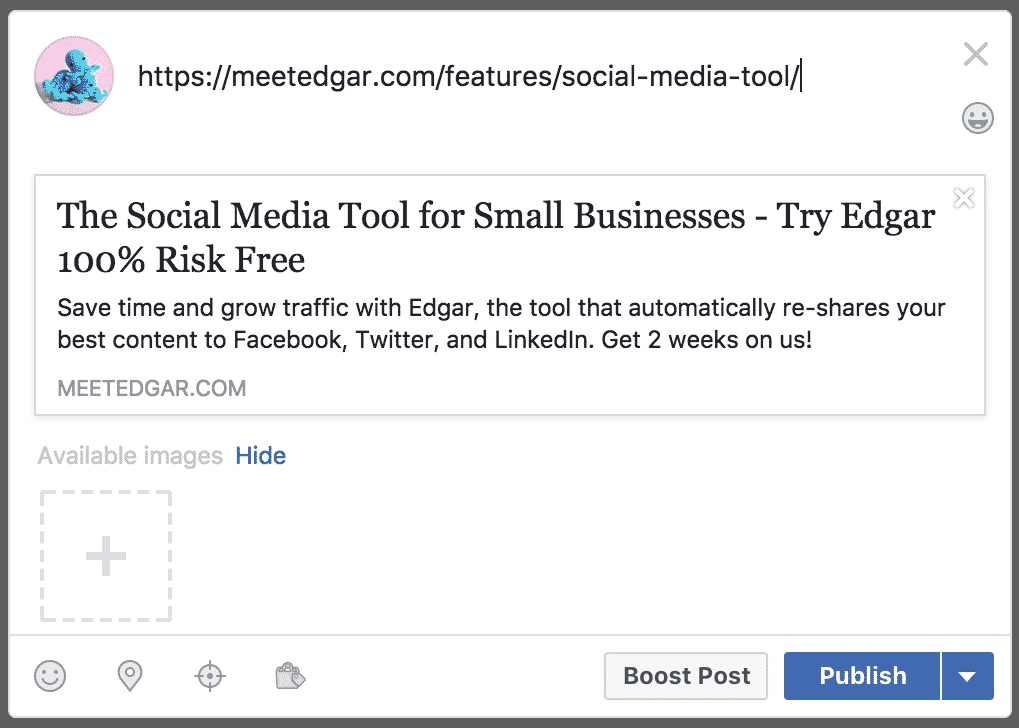
Which is really just a fancy way of maxim information technology turnsthis…

…intothis:

OG tags are what let Facebook to take a dull ol' URL and transform information technology into a beautiful link preview.
Link previews are more center-communicable and clickable than plain URLs – by giving your link an epitome, title, description, and more than, you lot're providing people with the contextual information that'll brand them desire to click.
(Because these days, link trust is one of the most important factors when you're trying to go traffic from social media.)
OG tags live in the lawmaking for every page and post on your website. Here'due south what they await like for that update in a higher place (nosotros highlighted the text that corresponds to different parts of the link preview):

In the past, this has been about as complicated as it got – but in 2017 and 2018, Facebook has made changes to how to share a link on Facebook, including how link previews and tags work.
(Long story curt, it's more often than not related to fighting the spread of imitation news – which is a pretty skillful priority, fifty-fifty when it makes things like thisslightly more involved.)
Facebook wants to make sure that it only pulls the near accurate information when generating link previews and an prototype preview, which is why it generates the previews it displays in the News Feed using data it gathers from your site's metadata.
In their own words:
"When content is shared for the kickoff time, the Facebook crawler will scrape and enshroud the metadata from the URL shared. The crawler has to see an prototype at to the lowest degree once before it tin can be rendered. This means that the starting time person who shares a slice of content won't see a rendered prototype."
Translation: when you add a link in a Facebook post for the first time, Facebook hasn't even so cached all the information information technology needs to generate a preview – therefore, Facebook can't create the image preview you lot expect until someone shares your link a second time.
Fortunately, at that place are two ways y'all tin get around that.
Here'south what you lot need to know:
How to share a link on Facebook
The first method is to add an boosted piece of information to your OG tags: the summit and width of the image preview you desire in the link preview.
When you addog:image:width and og:image:heightto your existing Open Graph tags, information technology gives Facebook merely enough data to generate the image preview you desire, even the very kickoff time a link is shared.
Not into coding? Not a problem – at that place's another option.
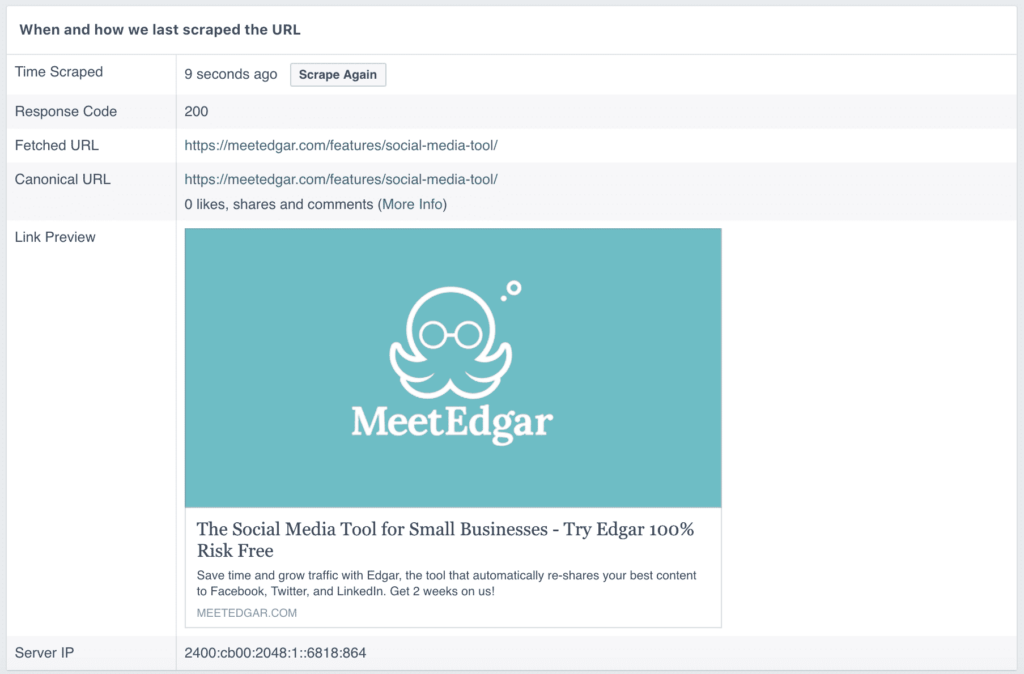
The second method for making certain your link previews work is to use Facebook's Sharing Debugger.
The Facebook debugger is a very handy tool. When you plug a URL into this tool, information technology pre-loads all the information Facebook needs in order to generate a link preview in the future. Facebook stores that info, and then when you get around to really sharing the link, they're able to generate the preview – even the very first time you share it.
Here'southward what that looks like in action.
Earlier in this post, we showed you an example of a Facebook update that couldn't properly generate a link preview with an image:

The reason it didn't generate an prototype preview is because that link had never been shared on Facebook earlier.
If we wanted, nosotros could dive into that page'south metadata and add theog:prototype:width and og:image:heighttags to our Open Graph tags.
The simple culling, though, is to use the Facebook debugger. Simply popular the URL for that folio into Facebook'southward Sharing Debugger. When we practice, Facebook shows united states of america the link preview that they're now able to generate:

And when we try to share that URL on Facebook again after using the Facebook debugger, we tin can see that they're now able to generate a preview that includes an image:

Ta-daa!
So bada-bing, bada-nail – we have one niggling extra step to our social sharing workflow.
At present, whenever we publish a new blog post, we just plug the URL into Facebook'due south Sharing Debugger equally before long every bit it's alive, and we know that the link preview will generate an image preview without a hitch when anyone (including us!) shares that URL on Facebook.
(And if information technology means less fake news and inaccurate link previews in the News Feed, information technology's a pace we're pretty glad to take.)
Now, permit'due south say you plug your link in the Facebook Debugger, simply the image preview doesn't wait the way you desire.
In that location's a way to fix that, as well!
Customizing your link previews with plugins
If y'all desire to customize the unlike elements of your link previews, like the image or the meta description, you can do that past hand by editing your OG tags.
If the thought of going elbows-deep into your site's metadata makes you experience overnice, though, we'll brand 1 thing nice and clear:
You practise NOT need to know how to lawmaking to customize your link previews.
You merely need the right plugin!
Adding a plugin to your WordPress site makes customizing this stuff ridiculously simple. Here at MeetEdgar, for example, we employ the Yoast SEO plugin. It even gives y'all a footling preview of what your text volition look similar!

Seriously –then much easier than dealing with metadata.
As for the epitome preview that shows up in your link preview, WordPress gives you the option to add aFeatured Image to your post. The image you lot choose is the one that Facebook should pull for your link preview!
(Annotation: The location of the Featured Epitome you cull for a mail depends on your blog'south layout. For example, when we cull a Featured Image, it appears in the header of that postal service. Hither's the post we've been using as an example if yous want to encounter for yourself!)
Keeping up with Facebook's changes
So in that location you lot have it – an easy-equally-pie primer on Open Graph meta tags and how to get a link to a Facebook mail.
Whether you use the sharing debugger or manually adjust the code when you y'all put a link in a Facebook post, information technology's still pretty easy to betoken Facebook in the right direction regarding what you want, whether or not you accept a ton of technical know-how – so make certain yous're adjusting your workflow appropriately!
Source: https://meetedgar.com/blog/facebooks-new-link-previews-need-know-2018/
0 Response to "2018 Fb How to Upload Image Into a Post I Am Sharing"
Post a Comment